June 2016 – Google Maps API Key Required
Google Maps now requires an API key in many themes and applications, beginning in June of 2016.This resulted in many people getting this error:
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
While a Google API Key is easy to acquire, most folks don’t even know it is needed. Here is how you go about resolving your issue:
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using a key. The console will also say, “Your site URL to be authorized”. It relates to Step 3 above when creating your key. Here’s how to fix the error.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Under Accept requests, make sure you have the two entries below (replacing yourname.com with your own domain). Type the first entry then hit enter on your keyboard to add it. Repeat to add the second entry. Having both entries (with asterisks) will help ensure your maps work on any URL of your website.
yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top-right.
https://churchthemes.com/page-didnt-load-google-maps-correctly/
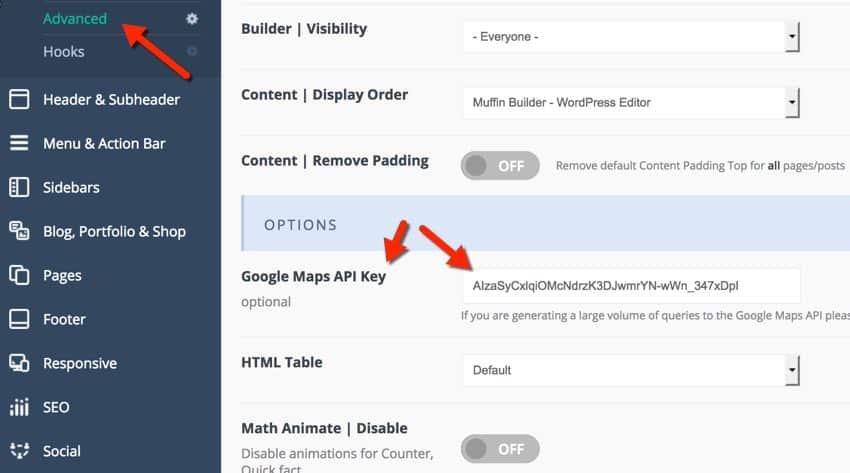
If using BeTheme, here is how you place the key:
- Go to BeTheme Panel
- On General Tab, click on Advanced
- Under Options, add Google Maps API Key